Gut lesbar sollen Texte sein. Aber was ist gut lesbar? Meistens fällt nur der Text auf, der schlecht lesbar ist. Doch woran liegt das genau? Und wie kann man die Lesbarkeit optimieren?
Texte gestalten, um die Lesbarkeit zu optimieren, klingt erst mal befremdlich, denn es geht ja schließlich um den Inhalt des Textes. Doch die Gestaltung von Texten hat einen großen Einfluss darauf wie einfach es Lesern gemacht wird den Text zu lesen und somit den Inhalt zu erfassen. Meine folgenen 5 Tipps sind leicht umsetzbar. Wenn sie beachtet werden, ist schon viel Gutes für den Inhalt und den Leser getan.
Lesbarkeit zu optimieren, klingt für den Laien erst mal befremdlich bis
unnötig, denn es geht ja schließlich um den Inhalt des Textes. Doch die
Gestaltung von Texten hat einen großen Einfluss darauf wie einfach es
dem Leser gemacht wird den Text zu lesen und somit den Inhalt zu
erfassen. Die fünf Tipps, die ich in diesem Beitrag vorgestellt habe,
sind leicht umsetzbar. Wenn sie beachtet werden, ist schon viel Gutes
für den Inhalt und den Leser getan.
Lesbarkeit zu optimieren, klingt für den Laien erst mal befremdlich bis
unnötig, denn es geht ja schließlich um den Inhalt des Textes. Doch die
Gestaltung von Texten hat einen großen Einfluss darauf wie einfach es
dem Leser gemacht wird den Text zu lesen und somit den Inhalt zu
erfassen. Die fünf Tipps, die ich in diesem Beitrag vorgestellt habe,
sind leicht umsetzbar. Wenn sie beachtet werden, ist schon viel Gutes
für den Inhalt und den Leser getan.
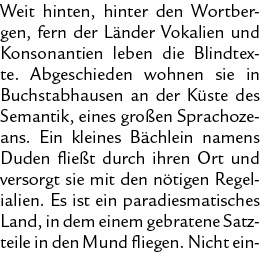
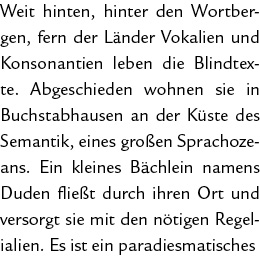
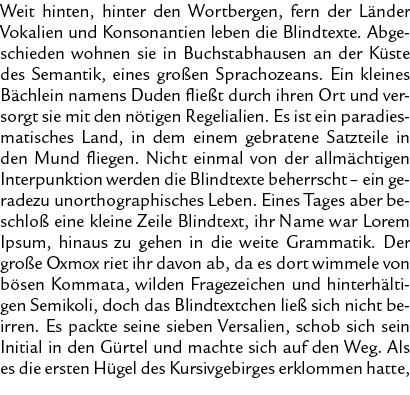
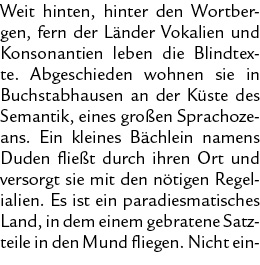
1 | Der Zeilenabstand unterstützt den Lesefluss
Ein ausgewogenes Verhältnis zwischen dem Zeilenabstand und der Schriftgröße unterstützt den Lesefluss. Hier kann man also den ersten Einfluss nehmen.
Die Faustregel ist: Schriftgröße x 1,2 = Zeilenabstand. Ist die Schrift also 10pt groß, wäre der Zeilenabstand bei 12pt. Da sich jede Schrift aber etwas anders verhält, kann man nicht streng nach Vorschrift gehen, sondern sollte noch etwas nach Augenmaß anpassen. Bei meiner Schrift ist der Zeilenabstand beispielsweise etwas geringer, um harmonisch zu wirken. Im Folgenden zeige ich ein Beispiel wie der Abstand gut gewählt ist und wie er besser nicht sein sollte.






grafik
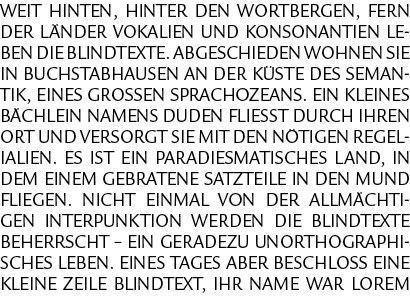
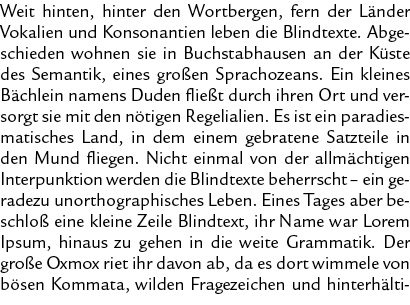
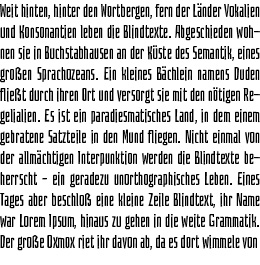
2 | Groß- und Kleinschreibung für bessere Lesbarkeit
Das klingt einfach, denn es ist doch selbst verständlich, dass man die Groß- und Kleinschreibung beachtet. Doch es geht hierbei nicht um die Rechtschreibung, sondern dass Worte ausschließlich in Großbuchstaben geschrieben werden. Großbuchstaben sind eine gute Möglichkeit, um ein paar Worte, einen Satz oder eine Überschrift hervorzuheben. Ist der Text aber länger – das beginnt aus meiner Sicht ab der 4. Zeile – wird die Großschreibung aller Worte zu einem Hindernis. Dem Auge fehlt die Orientierung. Die Lesegeschwindigkeit nimmt ab und sogar das Textverständnis leidet darunter. Für einen Mengentext ist also die herkömmliche Groß- und Kleinschreibung genau richtig.
Wenn ein Text trotzdem eine besondere Hervorhebung braucht, gibt es noch viele andere Möglichkeiten, die die Lesbarkeit nicht einschränken. In den folgenden Beispielen sieht man wie der Unterschied zwischen den beiden Varianten ist. Reine Großschreibung braucht übrigens auch viel mehr Platz.




design
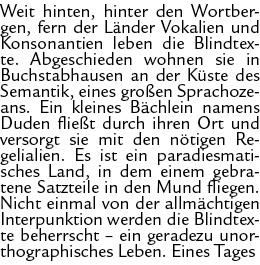
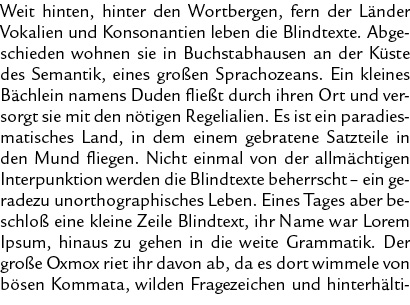
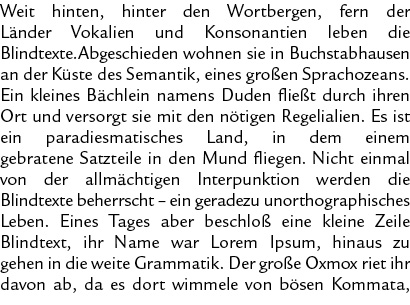
3 | Die Bedeutung des Wortabstands bei der Lesbarkeit
Auch der Abstand zwischen den Worten kann den Leser regelrecht ausbremsen. Ich habe schon Texte gesehen, bei denen in manchen Zeilen kaum noch ein Zwischenraum erkennbar war. Eine Zeile wurde quasi zu einem Wort – kaum zu entwirren.
Seeeehr viel öfter sehe ich leider Texte, bei denen die Abstände zwischen den Worten so groß sind, dass locker noch kurze Wörtert rein passen würden. Diese Texte wirken rein optisch schon unprofessionell, aber vor allem lassen sie sich schlecht lesen.
Lange konnte ich mir nicht erklären warum es so oft zu diesem Phänomen kommt, welches übrigens nur den Blocksatz betrifft. Eine Ursache habe ich inzwischen entlarvt und sie heißt „Canva“. Dieses Programm zieht den Text leider nur in die Breite mit der Folge, dass Lücken entstehen. Ein Satzprogramm wie InDesign hingegen hat eine automatische Silbentrennung und gleicht innerhalb der Zeilen die Worte harmonisch aus.
Wollen Sie auf Blocksatz nicht verzichten, ist eine Lösung die Worttrennungen selbst zu machen. Wenn der Text nicht mehrere Seiten lang ist, dann sollte das gut klappen. Vorsicht ist allerdings geboten, wenn später am Text Änderungen vorgenommen werden. Dann müssen alle Trennungen nochmal überprüfen werden.




typografie
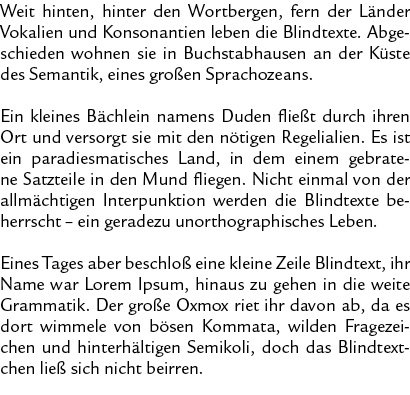
4 | Zeilenumbrüche und Absätze zur Lesbarkeit nutzen
Zwischen den Zeilen und zwischen den Worten stimmt nun alles. Dann kümmern wir uns um die Struktur. Ein Text ohne Absätze ist wie ein Redner, der ohne Punkt und Komma spricht. Da hat man schon auf den ersten Blick keine Lust drauf. Diese Art von Texten werden gerne Textwüsten genannt.
Zum Glück ist es einfach dies zu ändern: Der Text wird in einzelne Absätze gegliedert. Dabei kann man sich am Inhalt orientieren. Was thematisch zusammengehört, das befindet sich innerhalb eines Absatzes. Einzelne Absätze trennt man durch einen Zeilenumbruch, besser sogar durch zwei Umbrüche, so dass eine Leerzeile entsteht. Die Leerzeile ist dann besonders wichtig, wenn man linksbündigen Satz verwendet, denn dabei sind Absätze sonst kaum wahrzunehmen.
Natürlich müssen Absätze nicht so kurz sein wie im unten gezeigten Beispiel. Ich wollte darauf verzichten einen sehr langen Beispieltext einzufügen. Ich denke die Idee ist verständlich.




gestaltung
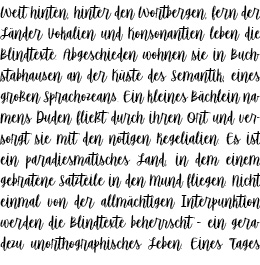
5 | Mit der richtigen Schrift zur besseren Lesbarkeit
Gute Schriften für den Fließtext
Nicht geeignete Schriften
Schriften, die ein gewisses „Eigenleben“ haben, wie beispielsweise Schreibschriften, Handschriften oder auf andere Art ungewöhnliche Schriften eignen sich nicht als Fließtest. Handschriften sind schön für ein Zitat und Displayschriften für eine Überschrift.
Da wir alle visuelle Wesen sind, auch hier noch Beispiele zur Veranschaulichung.






layout
Zusammengefasst
Mega, Sie haben tatsächlich den ganzen Artikel gelesen. Das zeigt mir, dass Sie sich mit Texten beschäftigen, vielleicht sogar selbst welche verfassen und sich natürlich wünschen, dass diese gerne und mit Leichtigkeit gelesen werden. Schreiben Sie mir in den Kommentaren, ob Ihnen meine Tipps geholfen haben oder stellen Sie auch eine Frage, falls noch was unklar ist.
Wenn Sie sich doch lieber auf Ihre Texte oder generell Ihre Arbeit fokusieren möchten, kann ich Sie bei der Gestaltung auch gerne unterstützen. Ich liebe es mich um Texte zu kümmern. Und meistens geht es ja nicht nur um den Text, sondern um das ganze Drumherum, das auch noch in Form gebracht werden will.
Als Designerin habe ich da natürlich immer alles im Blick – vom Seitenaufbau bis zum Textdetail.
Vereinbaren Sie einfach ein unverbindliches Erstgespräch und wir finden gemeinsam heraus wie ich Sie unterstützen kann. Am besten nutzen Sie dazu das Kontaktformular.





