Grafikdesigner und Werbeagenturen nutzen viele Fachbegriffe, um untereinander schnell und präzise zu kommunizieren. Doch im Gespräch mit Kunden sorgt das manchmal für fragende Blicke oder Missverständnisse.
Darum verwende ich nur die wichtigsten Begriffe – die, an denen man einfach nicht vorbeikommt. Diese und einige weitere habe ich in diesem ABC des Grafikdesigns kurz und verständlich erklärt.
A – D | von Auflösung bis Druckfreigabe
A – Auflösung
Die Auflösung bestimmt die Schärfe eines Bildes. Für den Druck sollten Bilder 300 dpi (dots per inch) haben, damit sie nicht verpixelt wirken. Webgrafiken haben oft nur 72 dpi – das reicht für Bildschirme, aber nicht für Druckprodukte.
Aber: Ist ein Bild generell unscharf, kann die Auflösung es auch nicht mehr retten.
B – Beschnitt
Beschnitt oder Anschnitt bedeutet, dass Farbflächen und Bilder über den Rand hinausragen, um Toleranzen im Zuschnitt auszugleichen. In der Regel ist ein Beschnitt von 3 mm ausreichend, damit beim Schneiden keine weißen Ränder entstehen.
B – Briefing
Das Briefing ein Gespräch zu Beginn eines Projekts. Dabei werden alle relevanten Infos gesammlt, Fragen geklärt, Meilensteine definiert und einiges mehr. Das Ziel des Briefings ist es, einen umfassenden Überblick über das Projekt zu bekommen – sowohl für den Kunden als auch für den Grafikdesigner. Je besser das Briefing, desto effizienter ist die Umsetzung.
B – Broschüre
Eine Broschüre umfasst mehrere Seiten und ist in der Regel mit Klammern (Rückstichheftung) in der Mitte gebunden. Dadurch ergibt sich auch die Regel, dass die Anzahl der Seiten durch 4 teilbar sein muss.
Broschüren werden gerne für langlebige Inhalte genutzt. Darum bietet es sich hier besonders an hochwertige Materialien und Veredelungen zu nutzen.
C – CMYK
Die vier Druckfarben Cyan, Magenta, Gelb (Yellow) und Schwarz (Key) ergeben zusammen das Farbsystem für den professionellen Druck. Im Gegensatz dazu nutzt der Bildschirm RGB (Rot, Grün, Blau). Farben können daher auf Papier anders wirken als auf dem Monitor. Und nicht jede Farbe, die am Bildschirm möglich ist, kann ohne weiteres im 4c-Druck widergegeben werden.
D – Druckfreigabe
Bevor ein Produkt in den Druck geht, bekommt der Kunde einen letzten Korrekturabzug (PDF oder Andruck). Erst nach der Freigabe wird produziert – Fehler, die danach entdeckt werden, können nicht mehr korrigiert werden!
Wichtig zu wissen: Es geht darum die Inhalte auf Richtigkeit zu prüfen. Die technische Prüfung, wie beispielsweise die Bildauflösung, ist Sache des Grafikdesigners.
E – H | von eps bis HKS
E – EPS
EPS ist ein Vektorformat, das oft für Logos verwendet wird. Der Vorteil von Vektoren ist, dass sie sich ohne Qualitätsverlust beliebig skalieren lassen. Manche Produktionsverfahren sind sogar nur mit Vektoren möglich. Weitere Formate, die Vektoren speichern können, sind ai, pdf und svg.
F – Falzarten
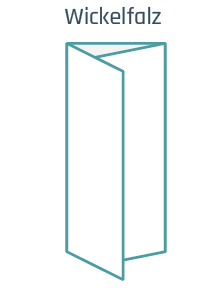
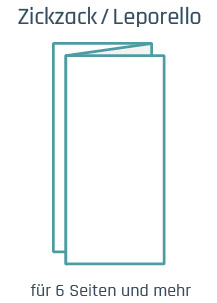
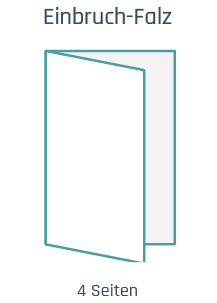
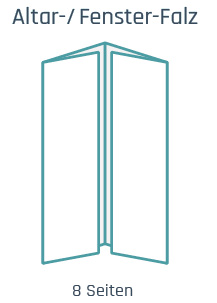
Verschiedene Falzarten finden vor allem bei Flyern Anwendung:
- Wickelfalz: Die gefaltetem Seiten wickeln sich zur Mitte hin. Diese Falzart ist sehr beliebt mit 6 Seiten auf DIN lang (klassischer Briefumschlag) gefaltet. Er ist ideal für eine klare, schrittweise Story, für Produktinfos oder Dienstleistungen.
- Zickzackfalz: Die Seiten werden wie eine Ziehharmonika gefaltet. Hier sind deutlich mehr Seiten möglich als beim Wickelfalz. Diese Variante ist passend für Eventpläne oder wenn es zwei getrennte Themen gibt.
- Altarfalz: Die Seiten werde beidseitig zur Mitte gefaltet. Es entstehen eine Art Flügel, die nach rechts und links geöffnet werden können. Daher kommt die alternative Bezeichnung Fensterfalz. Der doppelte Aufklappeffekt passt für Überraschungen oder exklusive Angebote.




F – Farbprofil
Farbprofile steuern wie die Farben aus einem Dokument gedruckt werden. Welches Farbprofil notwendig ist hängt vom Druckverfahren und auch vom Papier ab. Möchte man beispielsweise ein Motiv auf Naturpapier in warmen Weiß als auch auf Hochglanzpapier in hochweiß drucken, dann steuern Farbprofile den Farbauftrag so, dass beide Drucke annähernd gleich aussehen. Ohne Farbprofile würde sich die Farbwidergabe beider Drucke deutlich unterscheiden.
F – Flyer
Ein Flyer bezeichnet genau genommen das klassische Flugblatt mit Vorder-und Rückseite. Der Begriff Flyer wird aber üblicherweise auch für Faltflyer benutzt. Flyer können alle möglichen Formate haben. In den meisten Fällen liegt die Größe zwischen DIN A6 und DIN A5, weil das handlich ist und sich auch gut versenden lässt.
G – Gestaltungsraster
Das Gestaltungsraster ist ein unsichtbares Raster, das Proportionen und Abstände definiert und damit die Anordnung von Bildern und Texten vereinfacht und vereinheitlicht. Gestaltungsraster sind vor allem für mehrseitige und wiederkehrende Layouts sinnvoll. Sie unterstützen eine effiziente Arbeitsweise und sorgen gleichzeitig dafür, das alle Seiten der gleichen Grundstruktur folgen. Gute Gestaltungsraster lassen dabei immer genügend Spielraum, damit Layouts trotzdem abwechlungsreich umgesetzt werden können.
H – HKS und Pantone
HKS und Pantone werden auch Sonderfarben genannt. Sie werden als fertige Farbe in der Druckmaschine verwendet – ähnlich wie die Farbtöpfe im Baumarkt. Mit Sonderfarben kann man einzelne Farben wie beispielsweise das Logo verlässlich drucken. Außerdem können auf diese Weise Farben gedruckt werden, die im 4c-Druck nicht möglich sind. Der Nachteil dieser Farben sind höhere Druckkosten und dass sie nicht im Digitaldruck eingesetzt werden können.
I – K | von InDesign bis Konturenschnitt
I – InDesign
InDesign ist das Standardprogramm für professionelle Layouts, mit dem die meisten Grafikdesigner arbeiten. Neben unzähligen Funktionen, die das präzise und effiziente Arbeiten ermöglichen, ist es in diesem Programm auch möglich Farbräume, Sonderfarben und Stanzkonturen anzulegen.
J – JPEG
JPEG ist ein weit verbreitetes Bildformat.
Aber Achtung: JPEGs komprimieren Bilder, was zu Qualitätsverlust führen kann.
K – Konturenschnitt oder Stanzkontur
Wenn Printprodukte eine besondere Form haben sollen, wird eine Kontur angelegt. Damit erkennt die Druckerei, wo geschnitten wird. Beispiele dafür sind Folienbuchstaben, Sammelmappen, Aufkleber oder einfach ein Flyer beispielsweise in Form eines Autos.
L – N | von Layout bis nachhaltiger Druck
L – Layout
Layout nennt man die Anordnung von Texten, Bildern und Grafiken in einem Dokument. Ein gutes Layout sorgt für Übersichtlichkeit, Ästhetik und eine klare Botschaft.
M – Mockup
Ein Mockup ist eine realistische Darstellung eines Designs, z. B. eine Vorschau eines Flyers oder Magazins in einer 3D-Ansicht. Es hilft besonders Kunden, sich das Endprodukt besser vorzustellen.
N – Nachhaltiger Druck
Immer mehr Druckereien bieten umweltfreundliche Optionen:
- FSC-zertifiziertes Papier (aus nachhaltiger Forstwirtschaft)
- Mineralölfreie Farben
- Klimaneutraler Druck (CO₂-Ausgleich durch Umweltprojekte)
Am nachhaltigsten ist es aber immer sich genau zu überlegen welche Menge tatsächlich gebraucht wird. Günstige Staffelpreise verleiten schnell dazu zu viel zu bestellen.
O – Q | von offenen Daten bis Qualitätssicherung
O – Offene Daten
Unter offenen Daten versteht man beispielsweise ein Indesign Dokument plus Schriften und verknüfter Bilddateien. An einer offenen Datei können jeder Zeit Änderungen vorgenommen werden. Offene Daten werden in der Regel nicht an Kunden weitergegeben.
P – Papier
Papier ist nicht gleich Papier! Es gibt beispielsweise:
- Bilderdruckpapier: glänzend oder matt, ideal für hochwertige Drucke
- Offsetpapier: matt, gut für Stempel und Schreibarbeiten
- Recyclingpapier: nachhaltig
- Designpapier: für edle Geschäftspapiere
Das Material beeinflusst Haptik und Wirkung eines Druckprodukts. Darum ist es wichtig sich auch darüber Gedanken zu machen. Ich habe dem Thema sogar meine Diplomarbeit gewidmet.
P – Pixeldatei
Eine Pixeldatei besteht aus einzelnen Bildpunkten, den Pixeln. Je kleiner die Pixel sind, desto mehr passen auf eine Fläche und desto höher ist die Auflösung eines Bildes. Pixeldateien können nicht ohne Qualitätsverlust skaliert werden.
Q – Qualitätssicherung
Ein wichtiger Schritt, um Fehler zu vermeiden. Ich prüfe vor dem Druck:
- haben alle Bilder eine ausreichende Auflösung
- Sind Farben korrekt als CMYK und ggf. im Farbprofil angelegt
- Ist der Beschnitt korrekt angelegt
- Sind alle Schriften eingebettet
- und noch das ein oder andere mehr
R – U | von Reinzeichnung bis Umbruch
R – Reinzeichnung
Spätestens nach der letzten Änderung beginnt die Reinzeichnung, sprich das Dokument wird aufgeräumt. Alle unnötigen Elemente, Schriften, Farben und Formatierungen werden gelöscht. Es wird noch mal auf alle Details geachtet:
- stimmen die Abstände
- haben alle Texte die korrekte Formatierung
- sind alle Verknüpfungen vorhanden
- sind alle Korrekturen ausgeführt
- es wird einfach alles formale nochmal kritisch beäugt.
S – Schriften
Schriften unterscheidet man nach Schrifttypen, Schriftarten und Schriftschnitten. Kurz und knapp erst mal die wichtigsten Schrifttypen:
- Serifen-Schriften: Sie erkennt man an den kleinen „Füßchen“. Die bekannteste Vertreterin ist die Times New Roman. Sie eignet sich gut für Fließtexte. Sie wird als traditionell wahrgenommen.
- Serifenlose Schriften: Sie haben – wie der Name schon verrät – keine Serifen. Man nennt sie auch Grotesk. Ihre Wirkung ist modern und klar.
- Handschriften: Digitale Schriften, die handgeschrieben wirken sollen. Richtig gut sind da nur wenige. Sie wirken persönlicher und nahbar. Wegen der schwereren Lesbarkeit, sollte man sie nur für kurze Textabschnitte verwenden.
- Display-Schriften: Das sind die mit richtig auffälligem Charakter. Eine genauere Beschreibung ist bei der Variationsbreite nicht möglich. Da auch sie oft eine eingeschränkte Lesbarkeit haben, nutzt man sie am besten nur für kurze Texte wie etwa eine Überschrift.
Mit Schriftarten oder Schriftfamilien sind die einzelnen Schriften wie Verdana, Arial, Helvetica oder Myriad gemeint.
Innerhalb der Schriftfamilie wird weiter in Schriftschnitte unterteilt. Man kennt sie mit den Bezeichnungen wie bold (dick), light (dünn), italic (schräggestellt), um nur die gängigsten zu nennen.
T – Typografie
Die richtige Schriftart, ‑größe und ‑abstände sind entscheidend für die Lesbarkeit und die Wirkung eines Designs. In einen weiteren Blogbeitrag beschreibe ich in 5 Tipps wie man die Lesbarkeit mit einfachen Mitteln schon merklich verbessern kann.
U – Umbruch
Der Umbruch bezeichnet wie Texte am Zeilenende umbrochen werden. Ein guter Umbruch sorgt für eine angenehme Lesbarkeit und verhindert unschöne „Löcher“ oder zu viele Trennungen.
V – Z | von Vektorgrafik bis Zuschnitt
V – Vektorgrafik
Vektoren bestehen aus Linien und Kurven statt aus Pixeln. Logos, Icons und Schriften sollten immer als Vektoren erstellt und gespeichert werden, damit sie ohne Qualitätsverlust vergrößert werden können.
W – Weißraum
Weißraum meint alle Bereiche im Layout, die keine Inhalte haben. Dass sind nicht nur die Randbereiche, sondern auch die Flächen zwischen den Elementen. Weißraum heißtdabei nicht, dass er weiß sein muss. Freiraum wäre wohl die verständlichere Bezeichnung. Besonders zu erwähnen ist: Der Weißraum ist ein Teil des Designs und kein Platz, den man noch dringend mit mehr Text füllen muss wie manche meinen.
Ein gutes Layout braucht Luft zum Atmen!
X – x‑Höhe
Die x‑Höhe beschreibt die Höhe von Kleinbuchstaben ohne Ober- und Unterlängen.
Y – Yellow (Gelb in CMYK)
Yellow ist eine der vier Grundfarben im Druck (Cyan, Magenta, Yellow, Black). Durch das Mischen mit anderen Farben entstehen fast alle gewünschten Farbtöne. OK ich gebe zu, für Y musste ich nach jedem Strohhalm greifen, damit es hier nicht leer bleibt.
Z – Zuschnitt
Nach dem Druck werden die Produkte auf ihr Endformat geschnitten. Hier ist Präzision gefragt. Trotzdem kann es zu kleinen Toleranzen kommen. Damit es zu keinen weißen Blitzern kommt, gibt es den Anschnitt – womit wir wieder am Anfang des ABCs wären.
layout
Fehlt noch ein Begriff?
Ist noch etwas unklar oder fehlt noch ein Begriff? Dann ab damit in die Kommentare. Ich freue mich erstens über Feedback und zweitens über die Chance das ABC zu erweitern.
Die Begriffe sind nun geklärt, aber wie läuft so eine Zusammenarbeit mit mir als Grafikdesignerin eigentlich ab? Antworten dazu finden Sie bei meinem Blogartikel Grafikdesigner*in beauftragen: Der Projektablauf.
Wollen Sie für Ihr Designprojekt gleich ein Erstgespräch vereinbaren, dann nutzen Sie am besten die Möglichkeiten auf meiner Kontaktseite.




